TIL #015
191123 토
오늘 배운 점
<Flutter>
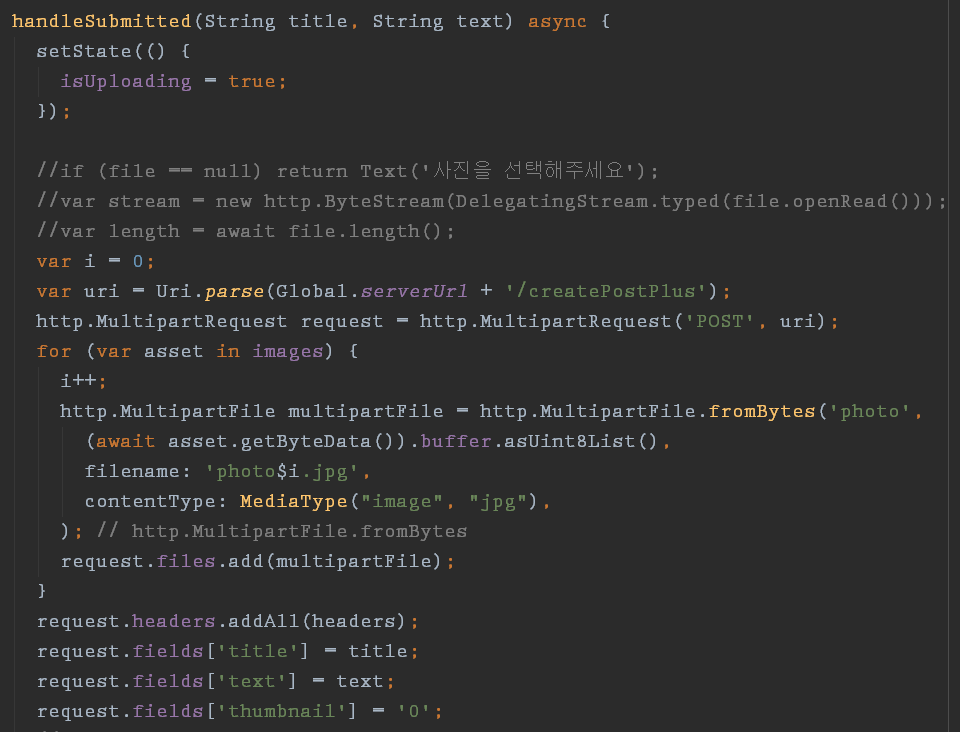
1. 드디어 다중 이미지+제목+텍스트를 업로드할 수 있는 기능 구현에 성공했다.
- 중간에 서버 측에서 이미지가 수신되지 않는 에러가 자꾸만 발생했는데, http.MultipartRequest에 filename을 지정하지 않아서 생기는 것이었다. 서버에서 파일 이름을 관리할 필요가 없어서 뺐었는데, 필요없어도 꼭 지정해줘야 하는 요소였음을 깨달았다..ㅎㅎ
- 이제 앱 UI/UX에 맞게 예쁘게 꾸미고 + 대표이미지 설정하기 기능만 추가하면 된다.





내일 배울 점
<Flutter>
1. 오후에 있을 개발팀 협업에 필요한 화면을 간단하게 구현해가서 쇼핑몰 기능 구현을 시작할 예정이다. SNS 기능과 어떤 차이점이 있을지 궁금하다. 우리팀의 백엔드 관련 포스팅을 정독하고 가야겠다.
더보기
- 이제 2주 뒤면 기말고사 시작이라 다른 과목들 정리하고 공부하는 차원에서 개인블로그 TIL에는 Flutter 이외의 내용도 이것저것 올려봐야겠다.
'삽질하는 개발자 hashblown' 카테고리의 다른 글
| 프론트엔드 개발자의 TIL #017 (2) | 2019.11.25 |
|---|---|
| 프론트엔드 개발자의 TIL #016 (0) | 2019.11.24 |
| 프론트엔드 개발자의 TIL #014 (0) | 2019.11.21 |
| 프론트엔드 개발자의 TIL #013 (0) | 2019.11.20 |
| 프론트엔드 개발자의 TIL #012 (0) | 2019.11.18 |




댓글